
My Role
Lead User Experience Designer
My Responsibilities
Primary Research, Need Analysis, Information Architecture, Wireframes
Prototype
Team
Lead UX Designer, Product Manager, Technical Architect
About
My client operates in the agriculture and construction machinery sector, where modern machines are equipped with advanced connectivity and software capabilities, significantly enhancing productivity. Our goal is to develop a software system tailored to empower business owners and fleet managers, enabling them to efficiently plan, track, schedule, and dispatch sprayers.
Research
After receiving continuous feedback from customers that they want a system to help them make better scheduling decisions by seeing all equipment in a single view. Not only was this project important because it was one of the top requests from customers, but it also provided tremendous value to the business. To understand user requirements in depth, we spoke to our own customers having crop sprayers from different companies also known as mixed fleet.
Research Goals
-
How do fleet managers allocate tasks
-
How do they acquire fresh chemical orders and assign sprayers as per needs
-
Understand how they monitor fleet.
-
Understand different tasks of fleet managers.
-
Identify frustrations or pain points while managing the fleet
In order to find out answers to the questions stated above, I conducted several interviews via phone and Teams video call to learn more about customer behaviour.
After discussing with several customers, I identified the shared requirements of AgRetailers.
Assign work orders to sprayers
Fleet Managers wanted to quickly schedule spraying activities so that it reduces trips to the office and increases completed acres per day by sending work instructions to the operator in the field electronically.
Visual representation of fleet
It helps them to make better scheduling decisions by seeing the entire equipment fleet on a single map.
Provides visibility of all work orders
Fleet Managers receive work orders from the back office system. In the Back office work orders are created for farmers on Agronomist’s recommendations depending on their soil type, crop type and weather.
View the current location of assets
They wanted to know the location of the fleet in real-time so that they could make sure the right resources got to the right place at the right time.
Route Optmization
The logistics manager made the route for each sprayer each day to reduce fuel consumption, travel time and maximize the use of resources. Also, the requirement for route optimization was highlighted by the necessity to deliver sensitive chemical blends to the fields promptly.
Research Analysis

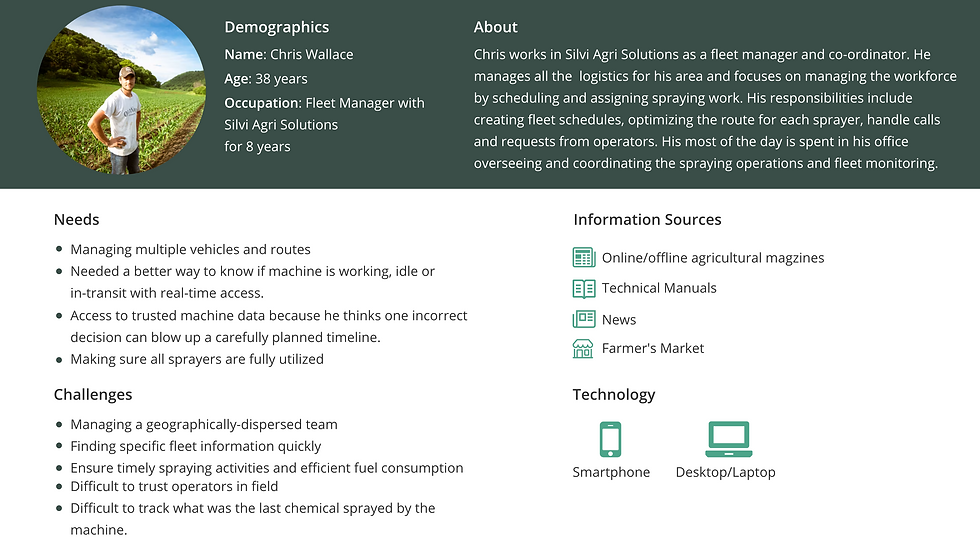
Next, I created a summary of our user's company background to ensure that all stakeholders and team members have a sound understanding of their audience. It also helped me to create user personas.
Company Profile
Silvi Agri Solutions is a AgRetail company supplying farmers with various physical inputs they need to grow their crops like fertilizers, crop protection chemicals and biological products of various types. It operates in seven different countries and has 200 branch offices across the globe with more than five thousand employees worldwide. The company offer a customized approach to buying nutrients in bulk that can save time and money, especially during the busy season. The retailers also provide expert advice from agronomists, horticulturalists, and pest control advisors. They are a farmer’s strategic partner regarding crop protection.

How the information will flow...
From the information I gathered, I created an ideal user flow as how the information will flow in the system. It helped my team to understand how different users are interacting with the system at different times.

Ideation
Sketching ideas
To validate user flow and content layout, I created wireframes for screens necessary for users to accomplish their tasks. I was well aware of the fact that our application is an important part of the overall system. While working on the wireframes, I took extra care to ensure that it maintained a natural workflow and that every component made sense for our customers.
How it matured...
First, I started identifying the most important data attributes for my customer which helped me in defining navigation. Secondly, I defined the primary task, which in our scenario is scheduling. It helped me to successfully identify the primary and secondary buttons. Initial iterations included a stepped approach for assigning sprayer machines to work orders.

Following discussions with my team, we concluded that a stepped approach may not be ideal for our situation, given that there are only two steps involved in this task. As I started ideating around a solution which did not include a stepper, then a second level of navigation was introduced. Part of this project was also taking into consideration the entire map experience. Initially, I thought that a map could be used only to show active sprayers and open orders but as we progressed, we discovered that maps can be useful to show other information as well like fields, sensitive crops, soil type and much more.
While these designs did not end up being final, they prompted me to recognize the necessity for customers to personalize map view and choose the information they wish to see.

After numerous iterations and extensive discussions, I developed a solution that we could present to our customers for initial feedback. The solution was generally well received by our customers, with only minor change requests.

Design
Working on UI design
While designing AgRoute’s user interface screens and user interactions, I ensured that the final product was not only visually appealing but also user-friendly and self-explanatory.
The worklist was designed to show all the essential information required for work scheduling. The most difficult part was to fit so much content in such a small space which was otherwise accessible in table view.
Content is arranged in a manner determining which information is most useful (based on user responses) and organizing the information hierarchy.


The design of the assignment flow was highly influenced by user feedbacks. One user statement includes :
“It would be nice if I could see which chemical was last sprayed, so that It reduces the sprayer rinse time”.
Depending on the user feedback I included ‘Last Sprayed’ column which helped reduce their cognitive load.
Knowing last sprayed chemical on Assign Sprayer page was much appreciated by our customers because it helped them make decisions significantly faster.
Nowadays with connected machines, we can easily send work order information from the web application to the field and completed work order information from the field back to the web application which opens an array of opportunities for AgRoute. As a team, we are putting continuous efforts to enhance the product even more.
There are still a lot more features we can include in AgRoute like estimated time to complete a task or soil health. These are just some of the features I'd like to explore more as I continue to work on this assignment. But for now, feel free to check out the current state of the web app below.
Conclusion
This was an exciting and enjoyable project for me to work on because it’s valuable and could change how we grow our food. I learned some key takeaways from this project related to product and business processes.
Key Learnings
-
Capture every detail - Even the tiniest information matters in a big project like this, and they proved invaluable when making design decisions
-
Communication is the key - In big projects, open communication is crucial because many teams are involved. Team collaboration helps to eliminate confusion and establish clear expectations.
-
Adapting to evolving requirements - With new timelines, resource challenges, and shifting priorities, the project scope was constantly changing. I had to adjust to these changes while ensuring the timely delivery of quality designs within tight deadlines.